Video Editor
Redesign of the Editor Space

The Challenge
-
Transitioning from a service-based model to self-service posed a significant challenge. Previously, user interaction necessitated staff involvement, hindering the transition to a fully self-service platform.
-
Overcoming the outdated design and functionality of the product presented a considerable hurdle. Both the appearance and usability of the platform required modernization to meet current standards.
-
The absence of a cohesive design system added complexity to the project. Without established guidelines, maintaining consistency and scalability across the product proved to be a significant challenge.
My Role
Hands-on and managed a product design team of 3.
The approaches that lead our journey were:
Easy to use
Simple User Interfaces and logical content organization will allow users to easily find what they're looking for. Power users can edit faster with keyboard shortcuts.
Visually Appealing
Design the platform in a visually appealing manner. In order to develop consistent design elements, we built a new design system and named it "Truffle".
Industry Standards
Draggable dialogs that appear from toolbars - This allows the user to move them if they block an important part of the workspace so that the workspace remains visible.
Responsive
As a result of moving from SD to HD-ready size, we are able to dynamically change the workspace area based on the resolution of the user.
Plan and Analysis
A new initiative begins with thorough planning. We sat down and mapped the current editing area and examined in depth what its components are, and what are the new components we would like to add to it.

└ Mapping the Sections and Brainstorming


└ Exploring the features thoroughly: Current state versus the desired state
└ Users Research to identiy the pain points
User Personas

For each user persona, we define the likely flow path:
Design System
We had to start with building the design system, so we can collect all the reusable components with clearly defined standards for use. These components combine pattern libraries, colors, and fonts with standardized design principles to help to achieve consistent visual design at scale.
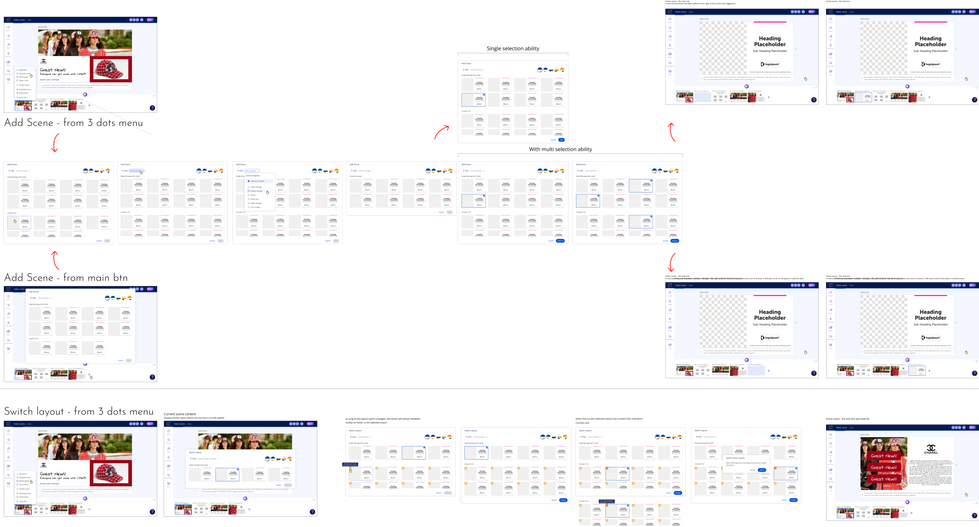
User Flows
Adding Logo to the Brand:

Micro Animations
Illustrations

Design Documentation

└ Specifications

└ Changes Log
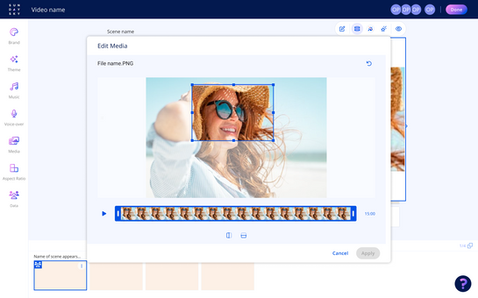
Final Design
The Marketing Announcement

Here's another video that reveals more angles and processes: